一、什么是 vdom
- 用
JS模拟DOM结构 DOM变化的对比,放在JS层来做- 提高重绘性能
二、设计一个需求场景

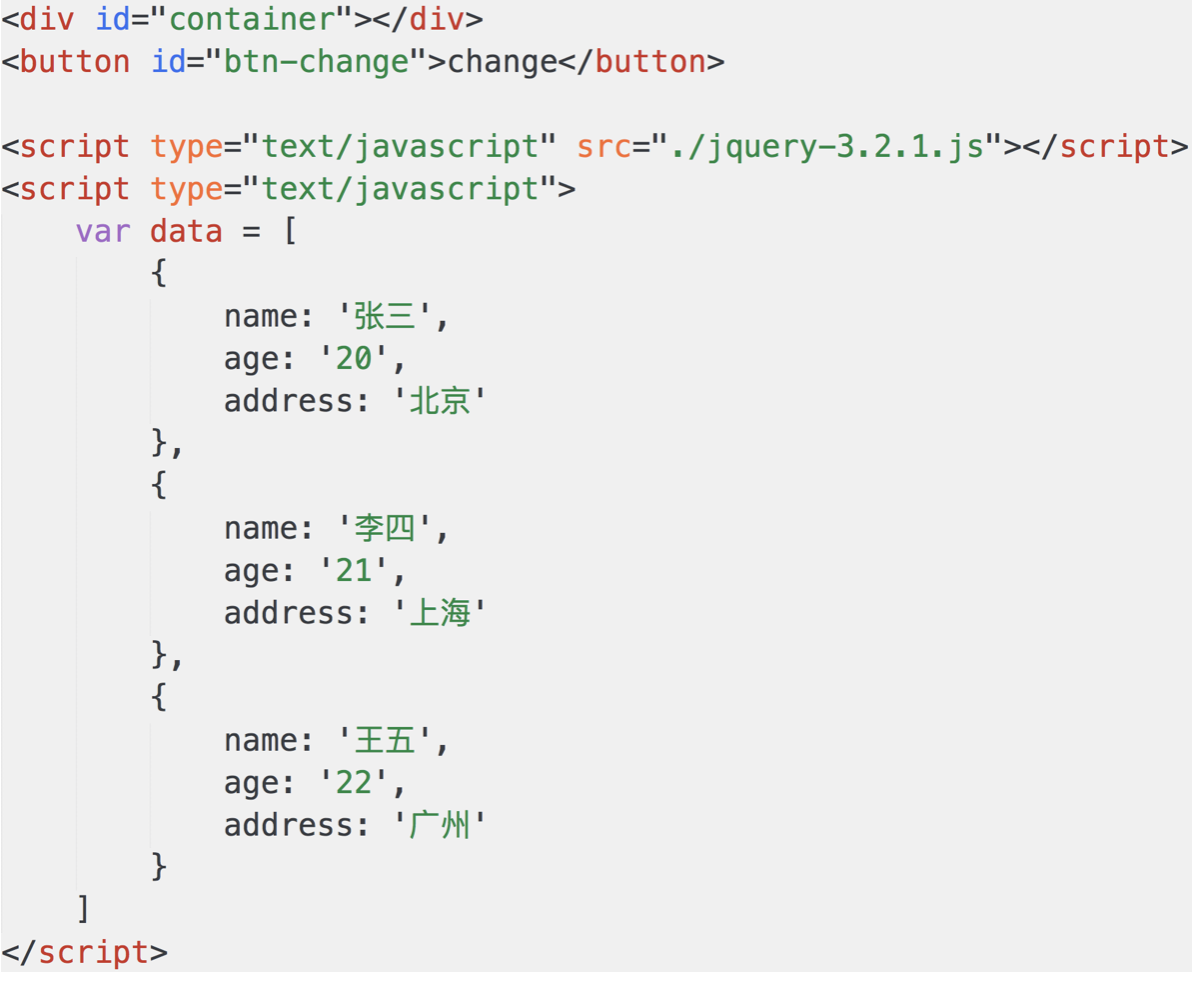
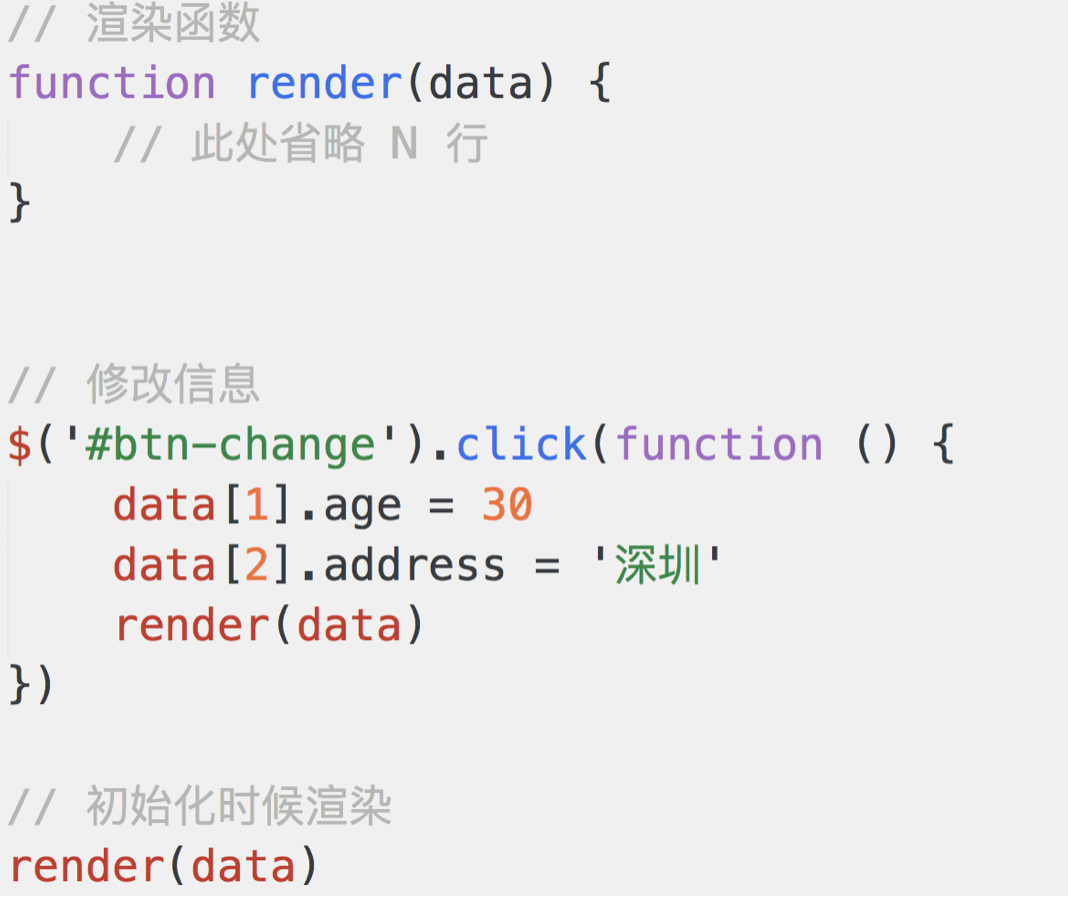
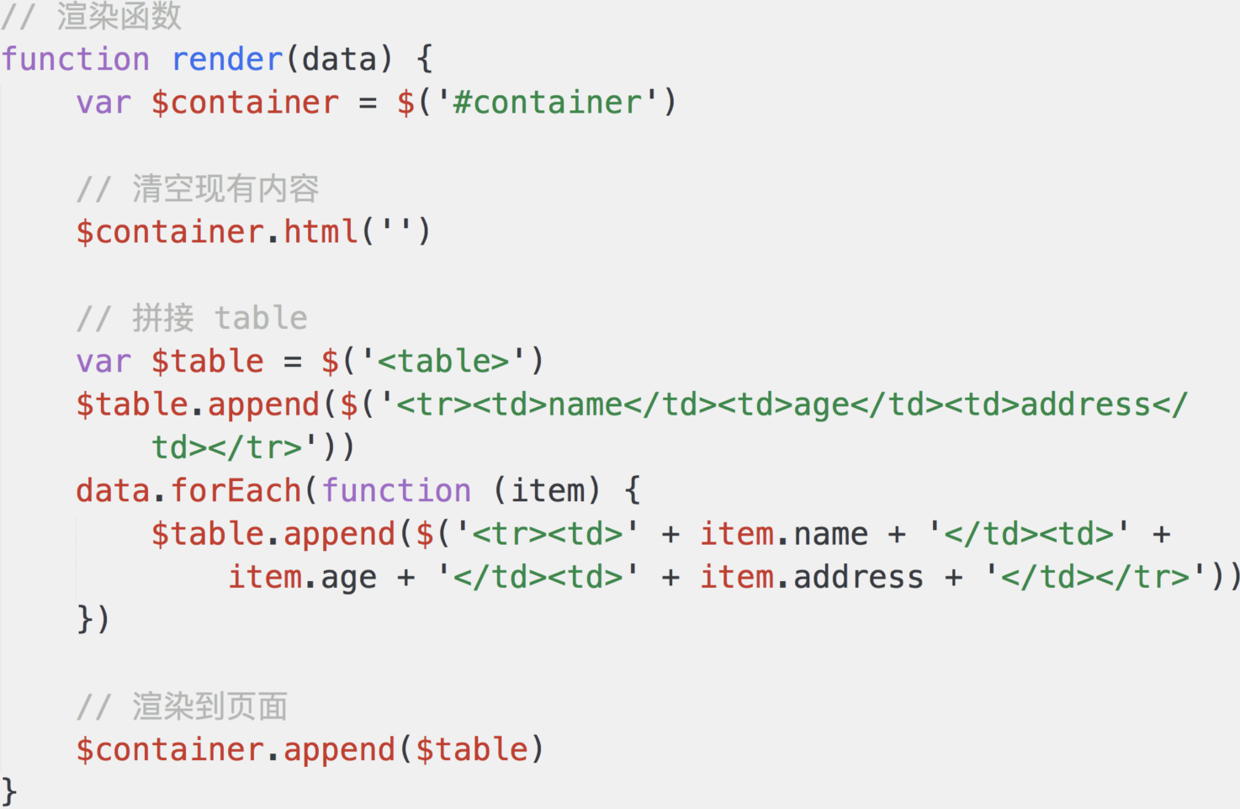
用jQuery实现



遇到的问题
- DOM 操作是“昂贵”的,js 运行效率高
- 尽量减少 DOM 操作,而不是“推倒重来”
- 项目越复杂,影响就越严重
- vdom 即可解决这个问题

三、vdom 的如何应用,核心 API 是什么
什么是 vdom

介绍 snabbdom


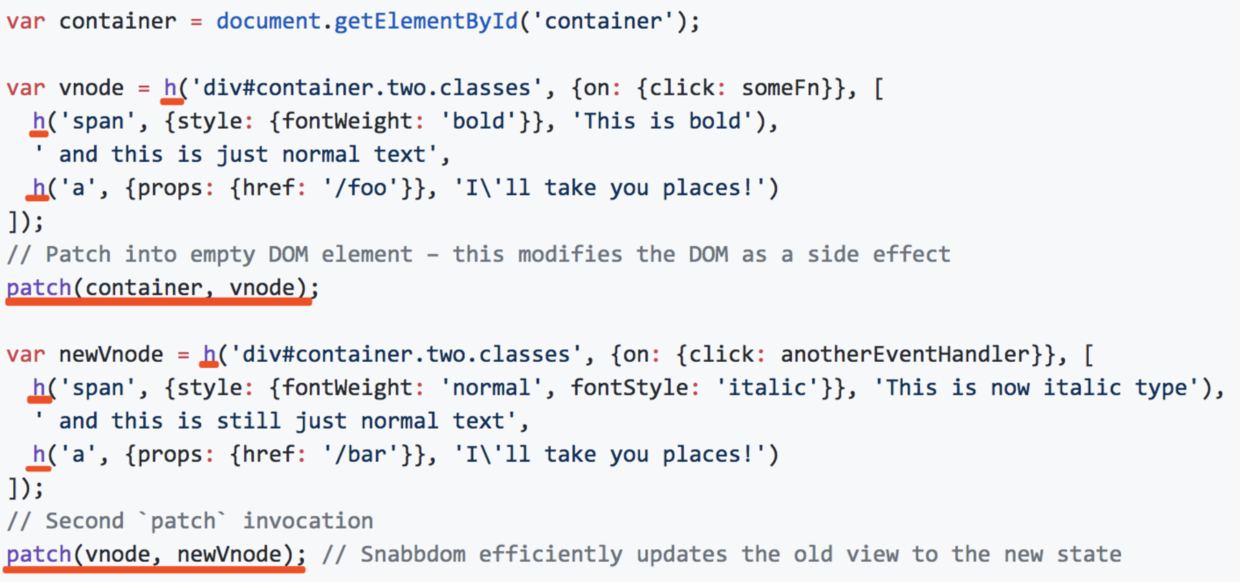
介绍 snabbdom - h 函数

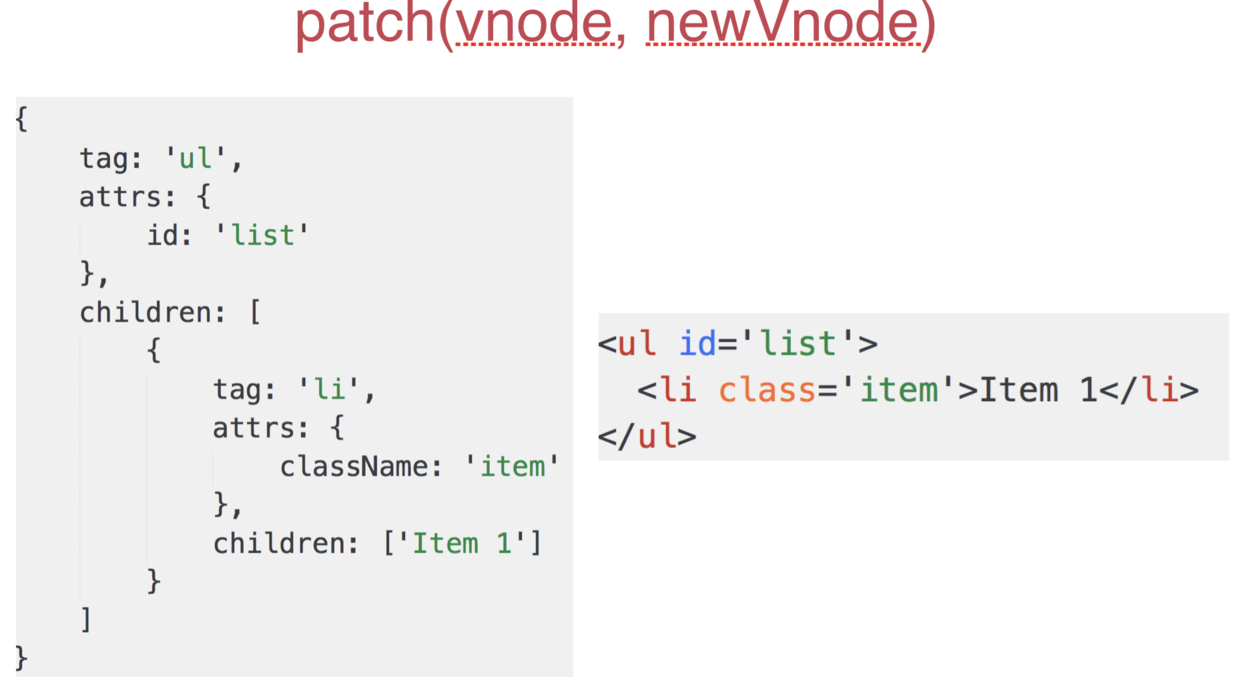
介绍 snabbdom - patch 函数

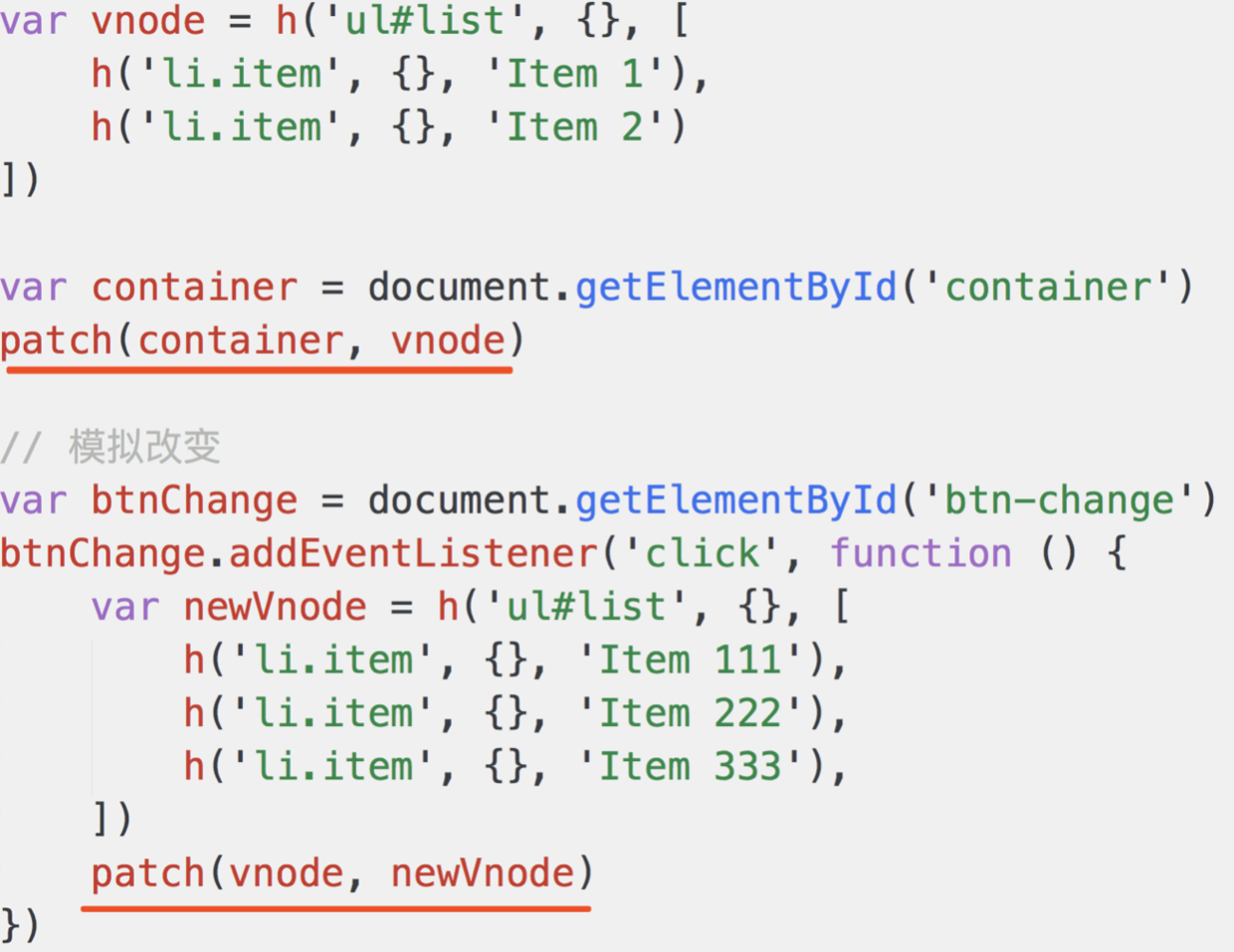
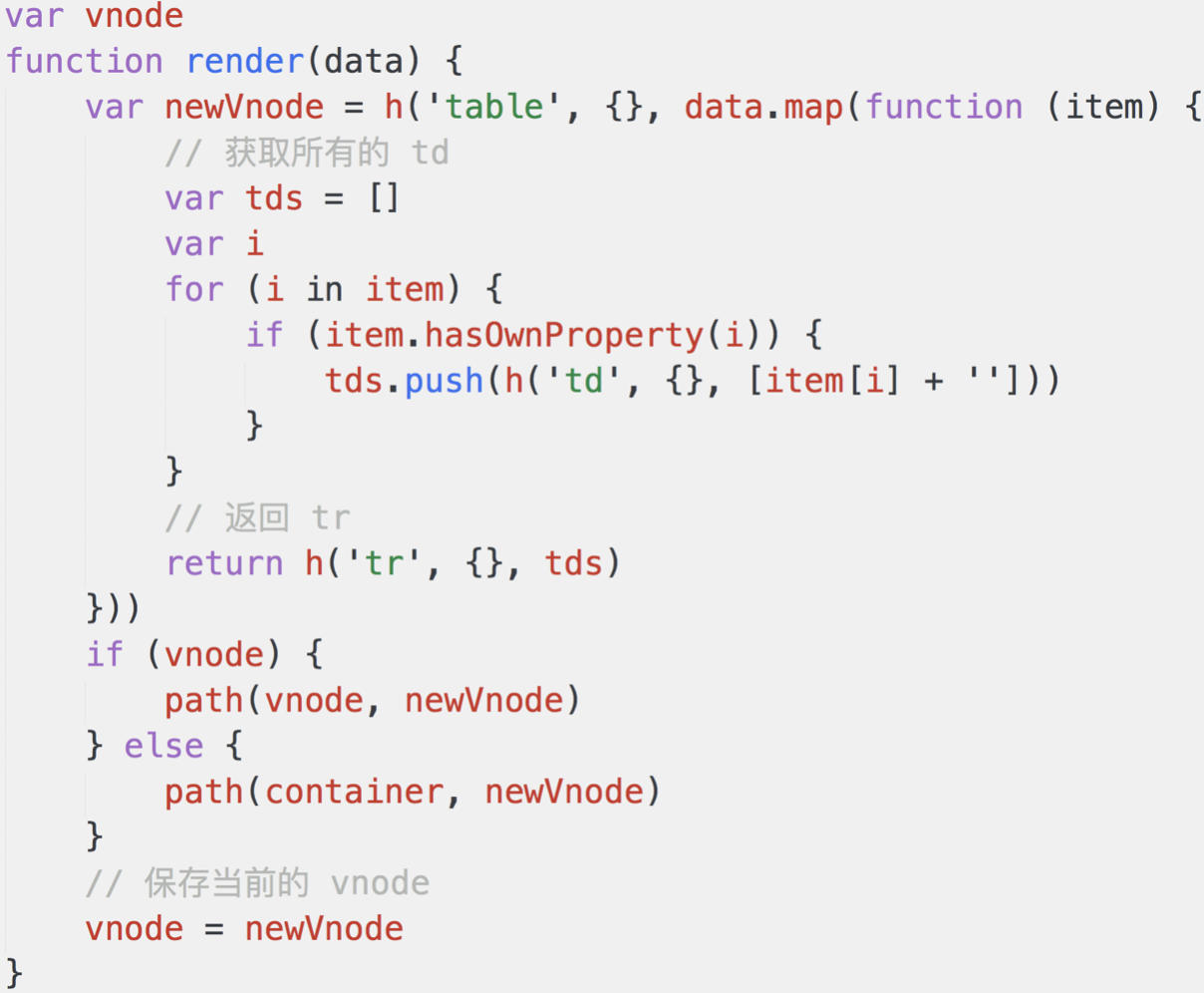
重做jQuery的demo
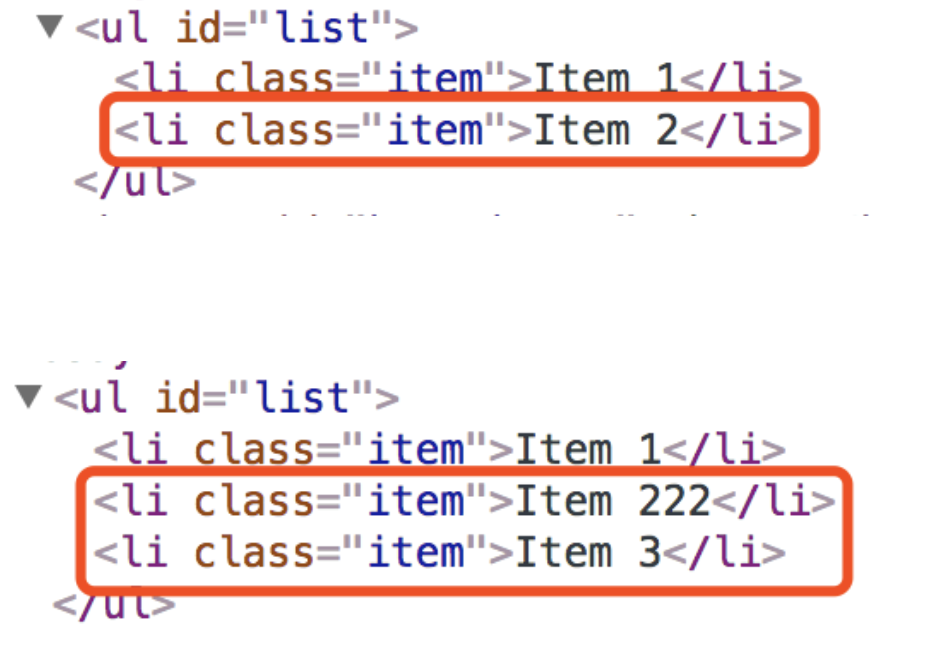
- 使用
data生成vnode - 第一次渲染,将
vnode渲染到#container中 - 并将
vnode缓存下来 - 修改
data之后,用新data生成newVnode - 将
vnode和newVnode对比

核心 API
h(‘<标签名>’, {…属性…}, […子元素…])h(‘<标签名>’, {…属性…}, ‘….’)patch(container, vnode)patch(vnode, newVnode)
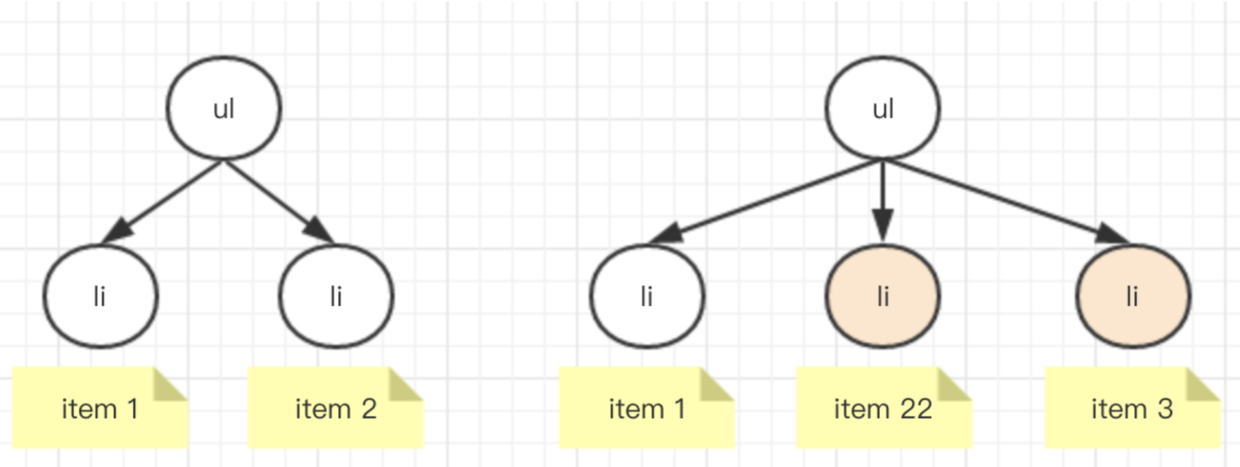
四、介绍一下 diff 算法
4.1 vdom 为何使用 diff 算法
- DOM 操作是“昂贵”的,因此尽量减少 DOM 操作
- 找出本次 DOM 必须更新的节点来更新,其他的不更新
- 这个“找出”的过程,就需要 diff 算法

patch(container, vnode)


演示过程




4.2 diff 实现过程
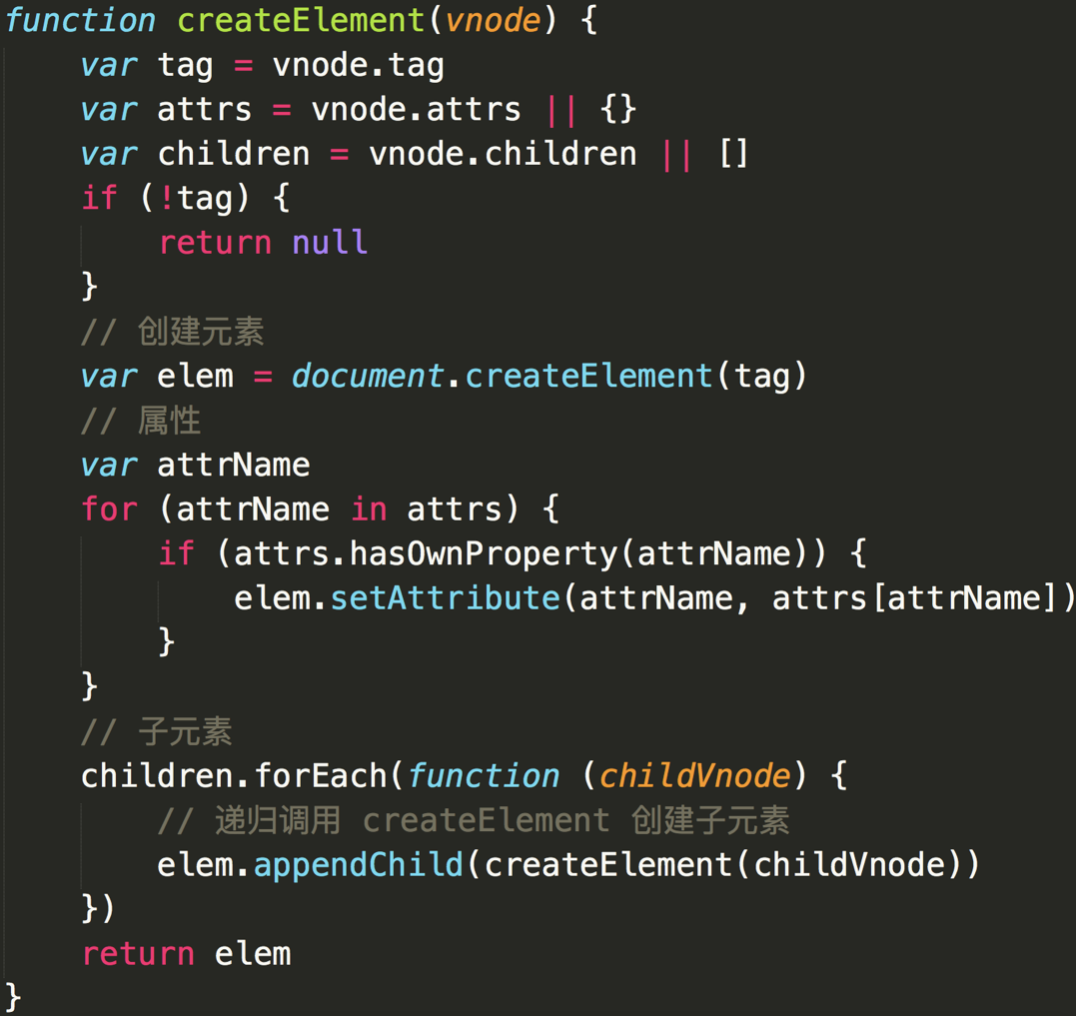
patch(container, vnode)和patch(vnode, newVnode)createElmentupdateChildren
阅读全文
